

Fen is an independent game developer and generalist programmer, who has experience with a wide variety of engines, tools, languages, and technologies.
Keep It Together is an arcadey conversation sim about social anxiety and autistic burnout. The game was built by myself, over the course of a year, using C# and uGUI in Unity.
On a basic level, the game is a list of conversation prompts with 4 answers, each one associated with one of 10 emotions or tones. Every answer can be right or wrong, depending on the person the player is talking to, as they have a set of assigned positive and negative preferences. As the player experiences these reactions, the preferences of the character are kept track of for the player, allowing them to have better results with familiar characters. Characters are progressively cycled out and replaced with new ones, and incorrect answers lead to penalties that require the player to keep a key held while they play.
Characters are procedurally generated; They are given a name generated from syllables, a face composed from a pool of facial features and a colour palette, and a list of emotional preferences. All of these components are dynamically drawn from the game’s asset folders, so new options are included automatically.
Palettes are stored as a 2x2 texture, and meshes simply use UV mapping to colour different sections, making the process very fast. The animated backgrounds follow a similar design, with each pixel being sampled from a gradient, offset by a repeating grayscale pattern.
KIT involved a lot of community work, including exhibiting at GX Australia, collaboration with a university music team, and regular feedback from local game developer meetups. This feedback and playtesting informed a lot of the decisions that went into the final product, as I found UI placement caused players to miss otherwise obvious button prompts, and several subtle bugs that were easily misunderstood as a player’s own mistakes.
Player testing also revealed some subjective issues that actually gave further meaning to the mechanics - If the game is played with a membrane keyboard, there is a limit to how many keys can be held down before other keys stop responding, which adds further nuance to the mental health metaphor.
Every Brick Laid is a sandbox building game where the player uses physically simulated blocks to construct a tower and reach power-ups in the sky, unlocking more blocks for use. I developed it on my own, over the course of a month, using Blueprint and UMG in Unreal Engine 4.
The game uses data tables to store gameplay information, like the different block type properties, to allow for easy adjustments and additions as needed. Gameplay functionality differences, like their ability to generate resources or stay upright, are then achieved through components.
The user experience of placing blocks was a focus point, with the goal of showing the player where their block would be placed with no ambiguity, and allowing them to place blocks offset from other blocks in an intuitive way.
My solution was to use a box trace the size of the block, which allows the player to place the block against a surface without directly aiming their cursor at that surface. This makes it harder to perfectly align two blocks, but much easier to place them at any other arbitrary angle and offset. The block is offset so that its bottom back edge will align with the user’s cursor, as this makes it significantly easier to place larger blocks near the player. The block’s intended position is then displayed with a ghost image of the mesh.
CGA Hell is an unreleased atmospheric horror walking sim, focussed on presenting surreal scenes in an uneasy aesthetic. The game was made with the help of an artist, and was worked on for around 4 months, using GDScript in Godot, - a Python-based language
The primary focus of CGA Hell was the aesthetic, particularly inspired by the queazy colours of CGA PALETTE 0 (LOW), which required a flexible custom GLSL shader that allowed for arbitrary palettes, dithering patterns, and dithering resolutions. This allowed palettes with more colours to use fewer dithering steps, while even 1-bit palettes had enough steps to present detail.
The project was structured such that additional palettes could be dropped in with minimal effort, and was designed to be compatible with lospec "PNG Image (1x)" palette downloads. The drawback of this was that to reorder colours in a palette, the palette image needed to be edited and rearranged, but this was worth the faster experimentation.
JellyCube Toolkit is a level editor prototype, designed to build 3D grid-based levels using a "palette"/library of 3D tile pieces. It was developed by myself, for about 3 months, as a Unity editor extension.
During development, I experimented with several methods of dividing and assembling tiles to try and reach a compromise between flexibility and ease of modelling. I implemented a robust brush system that supported multi-tile brushes, different tile types within the same brush, and advanced actions like changing elevation with each step to build an easy staircase, or context-based tile types.
I identified some complex problems I would need to solve, such as how to support tile variants, how tile seams should be managed, and how to optimise collision data. As a solo developer with limited experience and free time, I decided I wasn't able to execute on the full scope of the tool at the time.
Unannounced project in the prototpe + alpha phase. Prototype and demo reel created by myself, using Blueprint in UE4 and Sony Vegas Pro 14.
Prototype was put together over the course of a couple of days in order to convey the concept and tone of the game to the rest of the team, and serve as a starting point for our design discussions.
A lot of attention was paid to the look and feel of the movement and attacks, while little time was spent on interactions, as I knew the prototype would be a pre-recorded demo. Enemies don't track health, but die with a button press instead. Fire does nothing to the player, but it's recognisable as a hazard. Pre-existing enemy assets convey certain roles and strengths, even without animations. Both weapons are always unlocked, but I don't show the harpoon until I get the message that I have it.
Slap Game and its follow-up christmas version are hedonistic physics toyboxes that were an exercise in fast development and experimentation. The game was made by myself, with each release taking around a week to complete, using C# in Unity.
Slap Game featured several visual and feedback experiments, including shattering glass bottles and bouncy physics objects that deform along the normal of the impact. Simple visual variety was also achieved with randomised colouring for each instance of an item, whose variance can be easily configured.
Christmas version, created 6 months later, used the existing codebase to allow for more free experimentation, introducing ideas like composite items that can be broken apart. I also challenged myself with a more vertical level layout, which required vertical mobility that fit with the game’s existing verbs and tone. The solution I went with was candy canes that launch the player a configurable height when slapped, which also allowed me to control the navigation by placing different strength candy canes at different locations.
Slap Game 4 is a higher-effort follow-up to the previous Slap Game, retaining the physics toybox element and adding some more visual appeal. Built with the help of an artist, over about 3 months, this time using GD Script in Godot.
Porting the game from one engine to another was made easier by the experimentation in the previous entries, and required the formalising of certain conventions. I decided on some core tenets of the Slap Game series, namely that all interactions should be done through slapping, the player should never be at risk, and “gameplay challenges” should be suggested, but player-driven. These led to gameplay decisions, like the player’s jump coming from slapping the ground, and level design considerations, like the ways props were placed in order to suggest chaotic interaction.

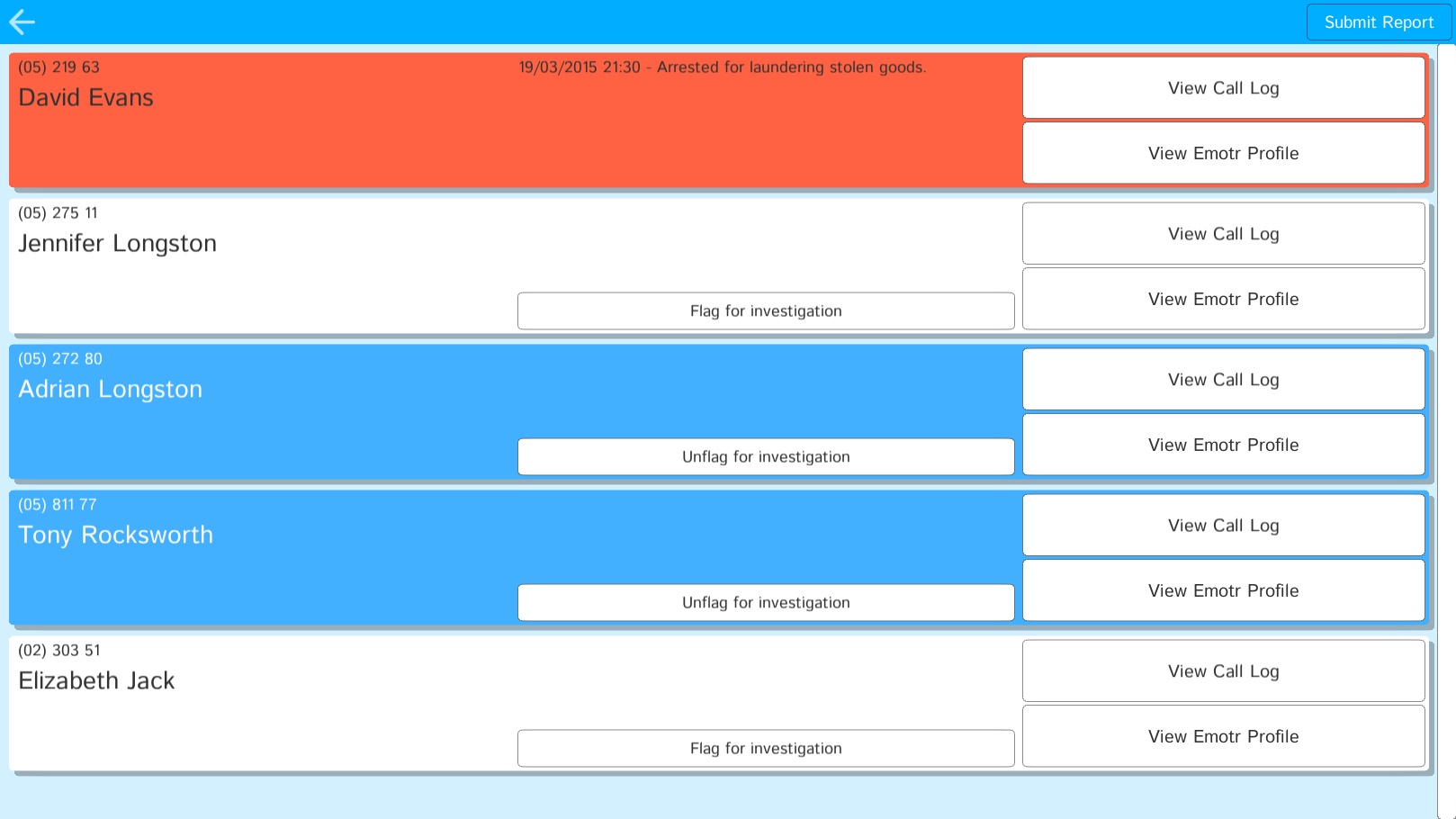
PhaSMM is an interactive narrative game told through the call logs and social media profiles of unsuspecting citizens, built mainly to demonstrate the invasive information that can be gleaned from metadata, in response to the Australian data retention laws. It was my first completed commercial product, built by myself, over 6 months, using uGUI and C# in Unity. The interface and systems were built independent of the data, and data entry tools were built, to facilitate writing the content.

I must reach the top is an artgame about climbing a cliff but never being able to reach the top. I developed it solo, over the course of one weekend, using C# in Unity.
It is mechanically simple; the player has one button for each hand, and at any given moment they need to hold on with one hand while raising the other to climb. As the player climbs, music begins to fade in that implies success and progress, and the sky begins to light up. Moving further, more instruments chime in to the music, suggesting the support of friends, and a flag becomes visible, providing a clearer goal. As the sky begins to brighten, the sun peaks over the cliff and the music starts to fade out - the bright positivity begins to feel hot and fatiguing, and then a second cliff slowly appears over the top of the current one. The player is climbing very slow by now, and simultaneously feels a sense of fatigue while knowing that they are only on the first challenge of several.
This is all achieved with highly adjustable effects (music volume, skybox, sun position, climb speed) that are all driven by the player’s progress up the cliff, turning a very simple, linear progression into an intense emotional experience.
A one-month project made with Blueprint in Unreal Engine 4, to experiment with improving players’ physical interaction with a world. Through simple first-person interaction, the player can place the broom against a surface and sweep objects away with the head, as the broom adjusts its angle and position to make contact with the targeted surfaces as best it can.
A game built in a weekend by myself, using GML in GameMaker Studio, that simulates a pong match against an opponent that is half an hour away. Includes a “map” that shows how far along the field the ball has reached, and simulates the length of the field parametrically, so it can easily be adjusted and adapted for more interesting use cases, such as implementing matchmaking and using the physical distance between the players.
He Was is an interactive fiction artgame about identity and relationships, made using GD SCript in Godot, by myself, over two weeks. I had something specific I wanted to express, and made He Was as a way to do so in as direct and succinct a way as possible. I was able to perfectly execute on the message I was aiming for, while learning how to structure Godot projects in a way that allowed for the same expansion and adjustments that I had employed in UE4 and Unity projects.
An experimental interactive fiction game that asks the player to record themselves reading individual words aloud, then uses those voice clips to read out some pre-written poems. Created with C# in Unity, over a week, by myself. I wrote a tool that parses all of the poems to compile a lexicon, and to automatically adjust timings based on punctuation, so content could be added and automatically included.